No . 063
Kompetenzzentrum t
topic:
Kompetenzzentrum Süddeutschland der Fa. Glas Trösch
team:
Michael Becker, Franz Schröck, Bernhard Kast
partners:
Böller Bischof PartGmbB
IB Stöffel
photos:
Nikolaus Gruenwald, Gerlingen
location:
Kempten, DE
year:
2008
client:
Glas Trösch Holding AG
awards:
PBB Deutscher Gewerbebaupreis 2011 (Anerkennung)
Baupreis Allgäu 2009 (Anerkennung)
Auf einem kleinen gewerblichen Areal im Westen der Stadt befindet sich seit den 60 er jahren die Halle der ehemaligen `Schwabenglas` mit vorgelagertem Bürogebäude. Nach Übernahme durch die Glaströsch Holding AG wird der Standort Kempten als sog. `Kompetenzzentrum Süddeutschland` gestärkt. Für die notwendig gewordenen Ausstellungsflächen erfolgte ein Abriss der oberirischen Geschosse der Verwaltung zugunsten eines langgestreckten zweigeschossigen Neubaus.
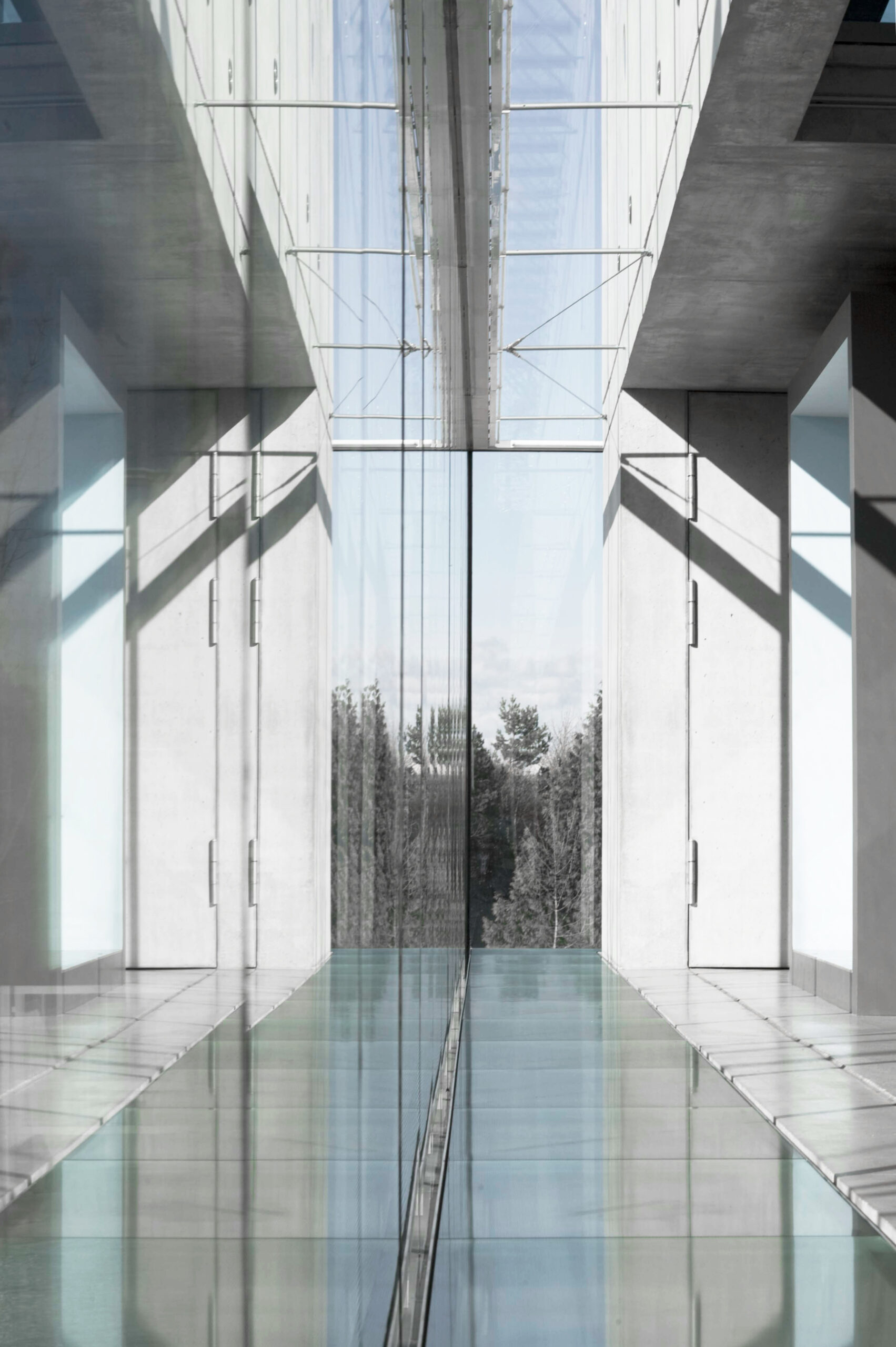
Hierbei handelt es sich um eine ca. 36 m frei gespannte Stahlbeton-Brückenkonstruktion, bei der das OG quasi als geschosshoher Kastenträger auf zwei seitlichen Widerlagern (jeweils mit Wc und Treppe) ruht. Somit entsteht im EG der gewünschte flexible Grossraum für die Ausstellung der firmeneigenen Glasprodukte. Der maximalen Öffnung zur Strassenseite hin steht der introvertierte Bürotrakt darüber gegenüber. Zwei mit Hängepflanzen versehene, oberbelichtete Grünhöfe stukturieren die Verwaltungsräumlichkeiten und stanzen sich bis ins Erdgeschoss durch, sodass sich spannende räumliche Verschränkungen und eine differenzierte Tageslichtführung ergeben.
Umhüllt wird der gesamte Betonkern durch einen von oben abgehängten Isolierglas - Vorhang, der den innovativen Charakter des Unternehmens nach Außen spürbar werden lässt.
Mitglied des BDA - Bund Deutscher Architekten